sentry本地安装
官方是推荐使用docker安装,那么首先要安装好docker
https://download.docker.com/mac/stable/Docker.dmg
- git clone https://github.com/getsentry/onpremise.git
- docker volume create –name=sentry-data && docker volume create –name=sentry-postgres
- cp -n .env.example .env # 很多博客都没有这一步
- docker-compose build # 这里会创建一个镜像,目前docker没有学习完,不能给出准确的答案,不执行这一步会有一个警告
- docker-compose run –rm web upgrade # 更新配置
- docker-compose up -d # 启动服务
- docker-compose && docker-compose down # 停止服务并删除镜像
使用sentry-cli来创建release
https://docs.sentry.io/cli/installation/#installation-via-npm
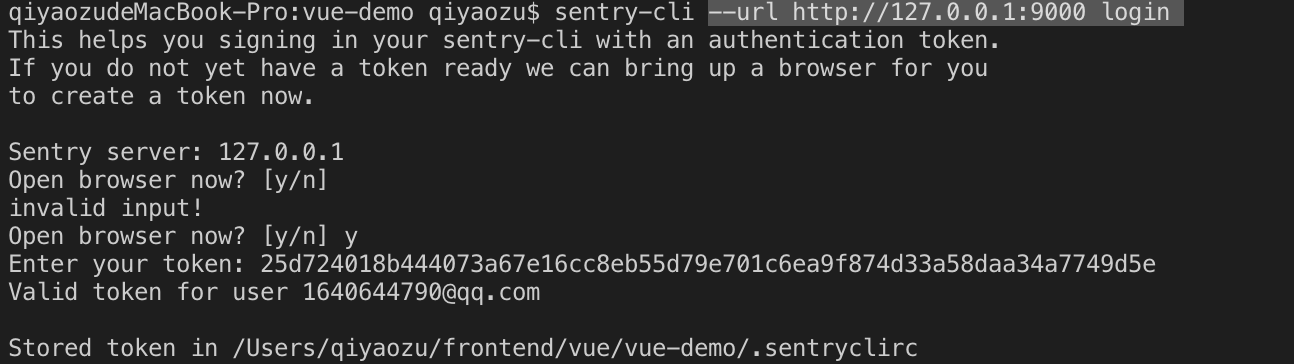
我是使用命令全局安装,使用于mac和linux:
1 |
|

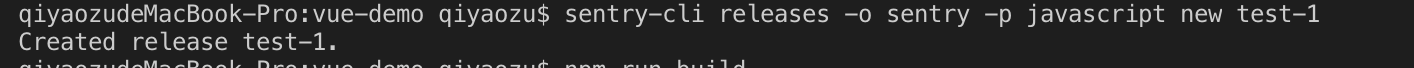
创建一个版本:
打开sentry的页面,通过url就能知道-o和-p对应的是什么:http://localhost:9000/sentry/javascript/,new后面跟你要创建的版本号
1 | sentry-cli releases -o sentry -p javascript new test-1 |

修改前端项目,使其自动上传map文件,我用的vue-cli3,vue-cli2的相关教程很多,请自行搜索
npm i @sentry/webpack-plugin raven-js
在src目录下创建settings.js,以后每次打包的时候,就修改一下RELEASE,内容为:
1
2
3export default {
RELEASE: 'staging@1.0.1'
}在main.js里面添加:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21import Raven from 'raven-js'
import RavenVue from 'raven-js/plugins/vue'
import settings from './settings'
// dsn配置需要说明一下,虽然官网有给说明,但是我感觉还是不够详细,
/**
* http://f4a7081fa0ea4e5cb22ef6c106d9d5a4@127.0.0.1:9000/2
* 本地或者你的服务器是http的,协议就使用http,要么就是https,不可省略
* f4a7081fa0ea4e5cb22ef6c106d9d5a4:这个需要从项目-> Security Header -> REPORT URI 这里里面去获取,我的REPORT URI是:/api/2/security/?sentry_key=f4a7081fa0ea4e5cb22ef6c106d9d5a4,就是sentry_key
* 127.0.0.1:9000: 本地,sentry默认开启9000端口,如果是别的端口请自行修改
* /2 : 我的REPORT URI是:/api/2/security/?sentry_key=f4a7081fa0ea4e5cb22ef6c106d9d5a4 api后面跟的就是
* config.release 就是版本号,我这里图方便,直接写上了,可以在配置文件里面去配置一下,在两个地方去引用,z
*/
// 只有在正式环境中,才监控
process.env.NODE_ENV === 'production' && Raven
.config('http://f4a7081fa0ea4e5cb22ef6c106d9d5a4@127.0.0.1:9000/2', {
release: settings.RELEASE
})
.addPlugin(RavenVue, Vue)
.install()在项目根目录下添加.sentryclirc文件,内容为:
1
2
3
4
5
6
7
8
9# token是在刚刚sentry-cl login的时候自动添加进来的
[auth]
token=25d724018b444073a67e16cc8eb55d79e701c6ea9f874d33a58daa34a7749d5e
# 打开本地sentry的项目,路径为:http://127.0.0.1:9000/sentry/javascript/,一一对应即可
[defaults]
url=http://127.0.0.1:9000
project=javascript
org=sentry修改vue.config.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15const SentryCliPlugin = require("@sentry/webpack-plugin");
const settings = require('./src/settings')
module.exports = {
configureWebpack: {
plugins: [
new SentryCliPlugin({
include: ".",
release: settings.RELEASE,
ignore: ['node_modules'],
configFile: ".sentryclirc"
})
]
}
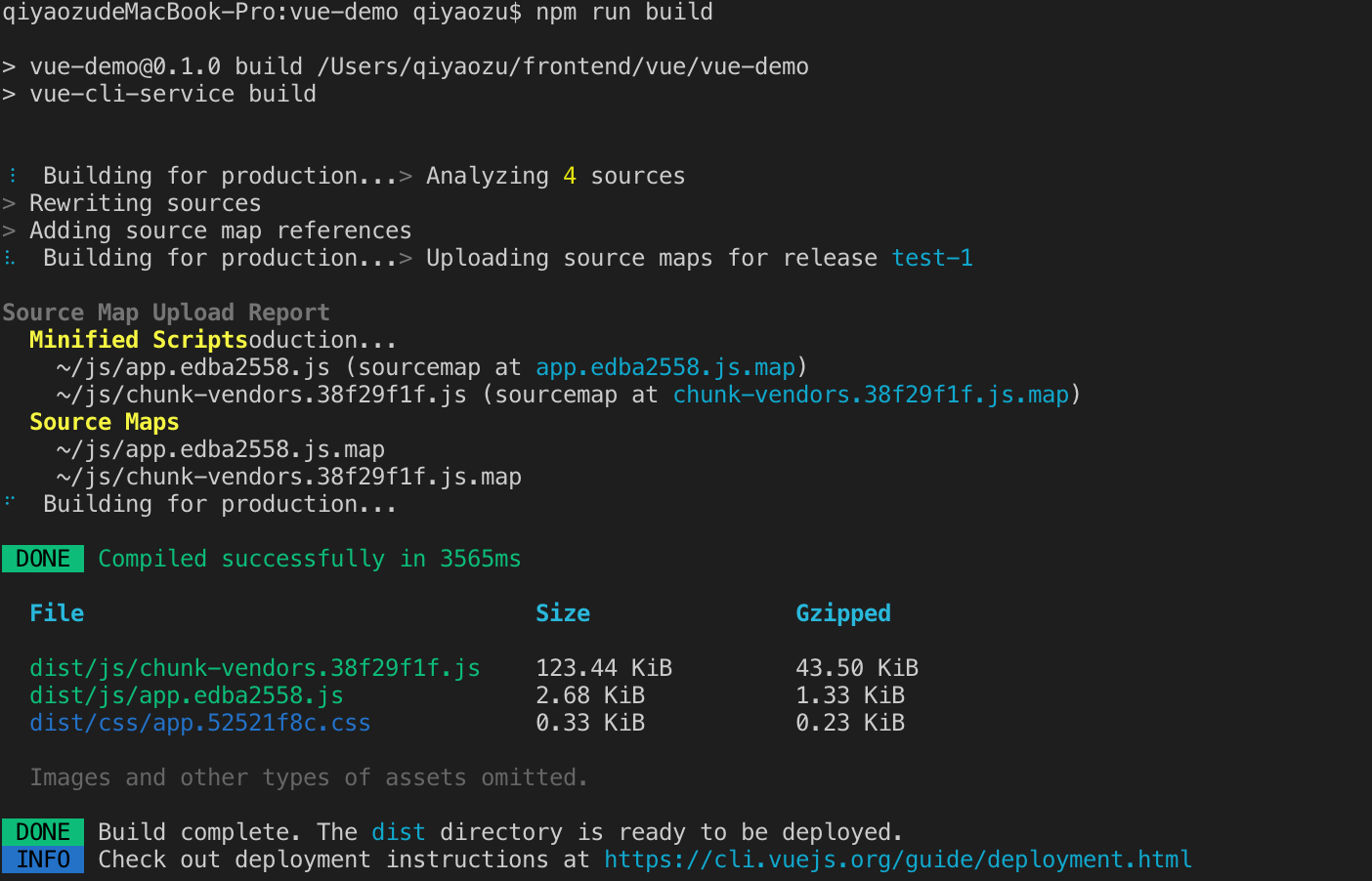
}在vue文件里面随便制造点错误,开始愉快的玩耍吧~
npm run build的时候

后续:等会了Docker,把项目稍做修改,直接部署到服务器上,
原文作者: Burgess
原文链接: https://qiyaozu.github.io/2020/03/03/线上错误监控/
版权声明: 转载请注明出处(必须保留作者署名及链接)